Font Awesome利用の前提
- この記事は『WordPressでの子テーマのつくり方、管理法』を基に Twenty Seventeenをテーマとしていることを前提としているので、子テーマって何?って人はそちらの記事を先にどうぞ。
- Font Awesomeは Free CDNで Webフォント的にダウンロードせずとも使える仕様になっているが、今回は一式をダウンロードして自分のサーバにアップロードして使う方法を選択することに。
Font Awesomeのダウンロード
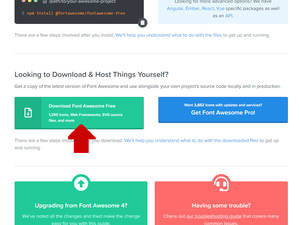
- 以下のFont Awesomeのサイトに行き、グリグリっとスクロールさせて以下の緑色部分をクリックするとダウンロードが開始される。

(2018/09現在)
[ Font Awesome に移動 ] - ダウンロードした fontawesome-free-5.2.0-web.zipを解凍。
Font Awesomeを使う準備
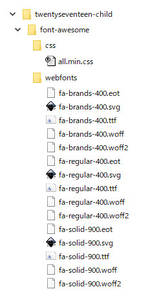
- 子テーマのディレクトリ(フォルダ)内に font-awesome ディレクトリを作成。
/wp-content/themes/twentyseventeen-child/font-awesome - その下に上記2.で解凍したディレクトリの下の /webfonts/ 全てと /css/ ディレクトリの中の all.min.css をコピー。

(こんな感じ) - functions.phpに以下を記述。1wp_enqueue_style( 'font-awesome', get_stylesheet_directory_uri() . '/font-awesome/css/all.min.css', array());
子テーマ作成時に記述した theme_enqueue_styles() に追加するもよし。123456add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );function theme_enqueue_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));wp_enqueue_style( 'font-awesome', get_stylesheet_directory_uri() . '/font-awesome/css/all.min.css', array());}
Font Awesomeを使う
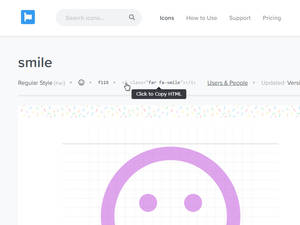
- あとは Font Awesomeで表示したいアイコンを探し、クリックで表示されるページのコード(タグ)をコピーして任意の場所に貼るだけ。

(画面上部に表示されるタグをクリック) - 以下のコードを貼り付けて
<i class="far fa-smile"></i>
このように 表示できたら成功。