WordPressの『メディアを追加』みたいにドラッグで反応させたい
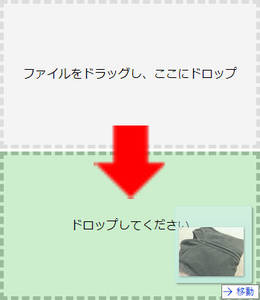
WordPressの『メディアを追加』でファイルをアップロードする際にファイルをドラッグしたままブラウザまで移動すると画面の色が変わって『ファイルをドロップしてアップロード』って表示に変わるけど、
それに似たようなことは出来ないものかと悩んだ結果の覚え書き。
ひとまずドラッグに反応する領域(要素)を決めるHTMLをば
HTMLは簡単にこんな感じ。
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="format-detection" content="telephone=no"> <title>ドラッグ&ドロップでファイルをアップロードのテスト</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="dnd_check.js"></script> <link rel="stylesheet" href="style.css" /> </head> <body> <header> <h1>ドラッグのテスト</h1> </header> <section> <p>ドロップ後の処理はしていないので実際には何も起こりません。</p> <article id="drag-area"> <div id="drop-area">ファイルをドラッグし、ここにドロップ</div> </article> </section> </body> </html> |
ファイルをドラッグしたままのマウスカーソルが領域内にあるかを判定
現在ドラッグ中で、領域内にマウスカーソルが入ったか、領域から出たか、領域内にドロップしたかを判定する。
スクリプトも単純に。
dnd_check.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | $(function() { $('#drop-area').on('dragover', onDragOver); $('#drop-area').on('dragleave', onDragLeave); $('#drop-area').on('drop', onDrop); function onDragOver(e) { // idが drag-areaの要素にマウスが乗ったので this.textContent = 'ドロップしてください'; // メッセージ変更 $("#drag-area").addClass('mouse-hover'); // 親要素の drag-areaに mouse-hoverというクラスを付与 } function onDragLeave(e) { // idが drag-areaの要素からマウスが外れたので this.textContent = 'ファイルをドラッグし、ここにドロップ'; //メッセージを元に戻す $("#drag-area").removeClass("mouse-hover"); // 親要素の drag-areaから mouse-hoverというクラスを削除 } function onDrop(e) { // idが drag-areaの要素にドロップしたので this.textContent = 'ファイルをドラッグし、ここにドロップ'; //メッセージを元に戻す $("#drag-area").removeClass("mouse-hover"); // 小要素の drag-areaから mouse-hoverというクラスを削除 } }); |
上記スクリプトで付与(または削除)されるクラスによって表示を変更
親要素に .mouse-hoverが付与されたら #drop-areaのスタイルを変更。
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #drop-area { background-color: #eee; border: #ddd dashed 5px; margin: 10px; padding: 10px; height: 200px; width: 350px; text-align: center; /* 以下はメッセージを縦中央に表示するための指定 */ display: flex; justify-content: center; align-items: center; } .mouse-hover #drop-area { /* 親要素に .mouse-hoverが付与されたら */ background-color: #cec; border-color: #9b9; } |
とっても簡単なことだけど、Google先生に聞いてもなかなか答えに辿り着けなかったので、実に雑なれど以上が自力でなんとかしてみた結果。