floatした左右の divの高さを自動で合わせたい
以下のコードみたいな感じで floatした左右の divの高さを自動で揃えたいときってあるんだよね。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="parent clearfix"> <h2>これは親要素。</h2> <div class="children-a"> <h3>これは小要素の左側</h3> <p>ここにどれだけの文章や画像が入るか分からないから高さも安定しないわな。</p> <h3>吾輩は猫である</h3> <p>吾輩は猫である。名前はまだ無い。</p> <p>どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。</p> </div> <div class="children-b"> <h3>これは小要素の右側</h3> <p>左側と高さを合わせたいんだよね。</p> </div> </div> |
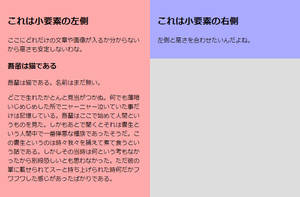
何も考えずにやると、普通はこうなっちゃうんだけど ![]()
そんときゃ小要素の children-aを floatして左に寄せておいて、children-bの positionを absoluteにすりゃ願いは叶う。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | .clearfix:after { content: '.'; display: block; height: 0px; clear: both; visibility: hidden; } * html .clearfix { display: inline-table; /*\*/display: block;/**/ } .parent { width: 800px; position: relative; background: #ddd; } article { padding: 20px; } .children-a { float: left; width: 50%; background: #faa; } .children-b { background: #aaf; width: 50%; position: absolute; top: 0; right: 0; bottom: 0; } |
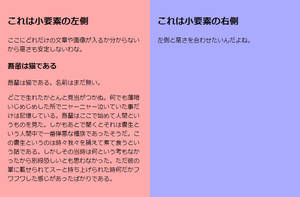
そうすりゃこうなってハッピーになれる ![]()
positionを absoluteにした要素の上下、右を 0にすんのが肝だな。
positionを absoluteにして高さを合わせた場合の弱点
ただし、この方法には弱点があって floatした要素の高さに揃うもんで、常にそっちのほうが高くなきゃいけない。
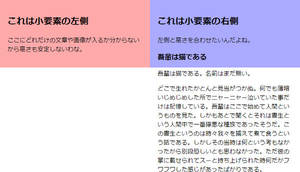
逆に positionを absoluteにした要素のほうが高くなるとこうなっちゃう ![]()
レイアウトや文字数が固定してるページ以外には使えないか ![]()